# [](https://upptime.js.org)
**Upptime** (https://upptime.js.org) is the open-source uptime monitor and status page, powered entirely by GitHub Actions, Issues, and Pages. It's made with 💚 by your friends at [Koj](https://koj.co).
> I find Upptime an incredible clever usage of \[GitHub Actions]. You essentially get a free configurable uptime monitor for whatever you want. – [CSS Tricks](https://css-tricks.com/upptime/)
Upptime is used by [**1,000+**](https://github.com/topics/upptime) people and teams to ensure they know when their endpoints go down.
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Uptime+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Response+Time+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Graphs+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Static+Site+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Summary+CI%22)
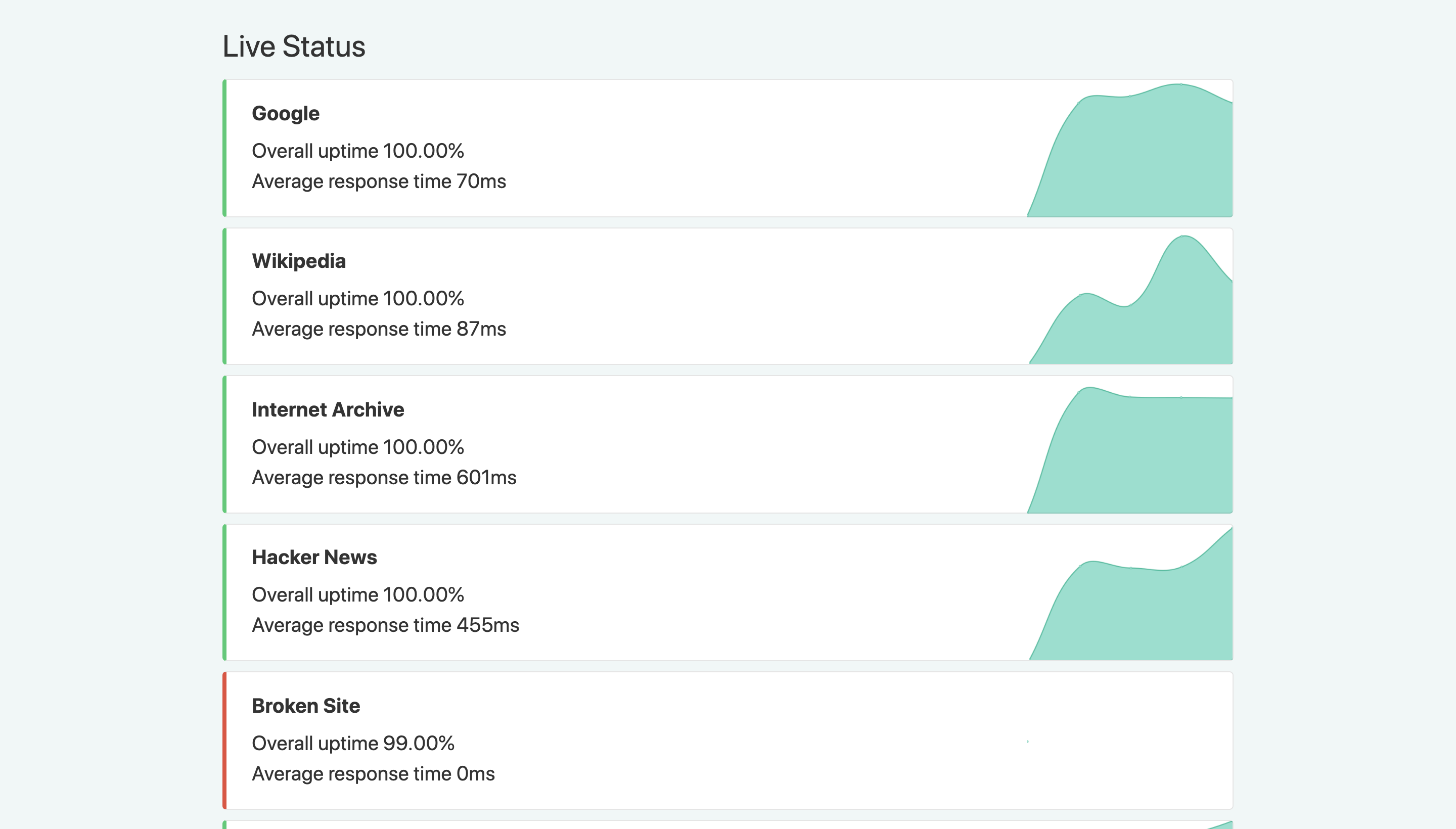
## [📈 Live Status](https://demo.upptime.js.org): **🟧 Partial outage**
| URL | Status | History | Response Time | Uptime |
| --- | ------ | ------- | ------------- | ------ |
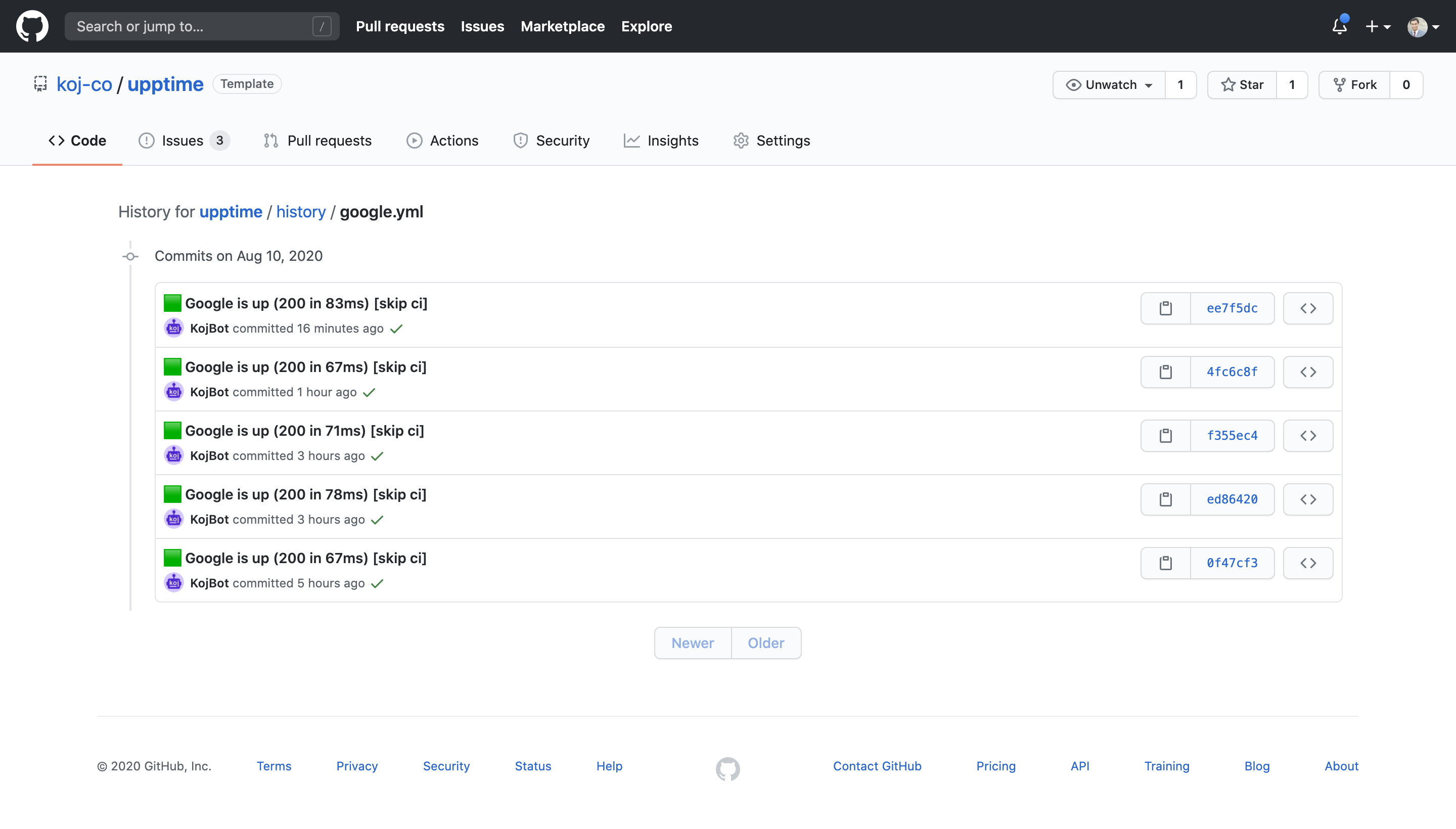
|  [Google](https://www.google.com) | 🟩 Up | [google.yml](https://github.com/upptime/upptime/commits/HEAD/history/google.yml) |
[Google](https://www.google.com) | 🟩 Up | [google.yml](https://github.com/upptime/upptime/commits/HEAD/history/google.yml) |  93ms
93ms





100.00%





 [Wikipedia](https://en.wikipedia.org) | 🟩 Up | [wikipedia.yml](https://github.com/upptime/upptime/commits/HEAD/history/wikipedia.yml) |
[Wikipedia](https://en.wikipedia.org) | 🟩 Up | [wikipedia.yml](https://github.com/upptime/upptime/commits/HEAD/history/wikipedia.yml) |  1339ms
1339ms





100.00%





 [Hacker News](https://news.ycombinator.com) | 🟩 Up | [hacker-news.yml](https://github.com/upptime/upptime/commits/HEAD/history/hacker-news.yml) |
[Hacker News](https://news.ycombinator.com) | 🟩 Up | [hacker-news.yml](https://github.com/upptime/upptime/commits/HEAD/history/hacker-news.yml) |  239ms
239ms





100.00%





 [Test Broken Site](https://thissitedoesnotexist.koj.co) | 🟥 Down | [test-broken-site.yml](https://github.com/upptime/upptime/commits/HEAD/history/test-broken-site.yml) |
[Test Broken Site](https://thissitedoesnotexist.koj.co) | 🟥 Down | [test-broken-site.yml](https://github.com/upptime/upptime/commits/HEAD/history/test-broken-site.yml) |  0ms
0ms





0.00%






An open source project by Koj.
Furnish your home in style, for as low as CHF175/month →
 93ms
93ms