From 6f3091f7c3fef60d47234ea63909a7d1123d6422 Mon Sep 17 00:00:00 2001
From: Upptime Bot <73812536+upptime-bot@users.noreply.github.com>
Date: Sat, 28 Oct 2023 06:00:41 +0000
Subject: [PATCH] :pencil: Update summary in README [skip ci] [upptime]
---
README.md | 115 +++++++-----------------------------------------------
1 file changed, 15 insertions(+), 100 deletions(-)
diff --git a/README.md b/README.md
index 0026ae94..fb944764 100644
--- a/README.md
+++ b/README.md
@@ -1,22 +1,14 @@
-# [](https://upptime.js.org)
+# [📈 Live Status](https://ethanrusz.github.io/status): **🟩 All systems operational**
-
+This repository contains the open-source uptime monitor and status page for [Em (Ethan) Ruszanowski](https://rusz.dev), powered by [Upptime](https://github.com/upptime/upptime).
-**Upptime** (https://upptime.js.org) is the open-source uptime monitor and status page, powered entirely by GitHub Actions, Issues, and Pages. It's made with 💚 by your friends at [Koj](https://koj.co).
+[](https://github.com/ethanrusz/status/actions?query=workflow%3A%22Uptime+CI%22)
+[](https://github.com/ethanrusz/status/actions?query=workflow%3A%22Response+Time+CI%22)
+[](https://github.com/ethanrusz/status/actions?query=workflow%3A%22Graphs+CI%22)
+[](https://github.com/ethanrusz/status/actions?query=workflow%3A%22Static+Site+CI%22)
+[](https://github.com/ethanrusz/status/actions?query=workflow%3A%22Summary+CI%22)
-> I find Upptime an incredible clever usage of \[GitHub Actions]. You essentially get a free configurable uptime monitor for whatever you want. – [CSS Tricks](https://css-tricks.com/upptime/)
-
-Upptime is used by [**1,000+**](https://github.com/topics/upptime) people and teams to ensure they know when their endpoints go down.
-
-
-
-[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Uptime+CI%22)
-[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Response+Time+CI%22)
-[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Graphs+CI%22)
-[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Static+Site+CI%22)
-[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Summary+CI%22)
-
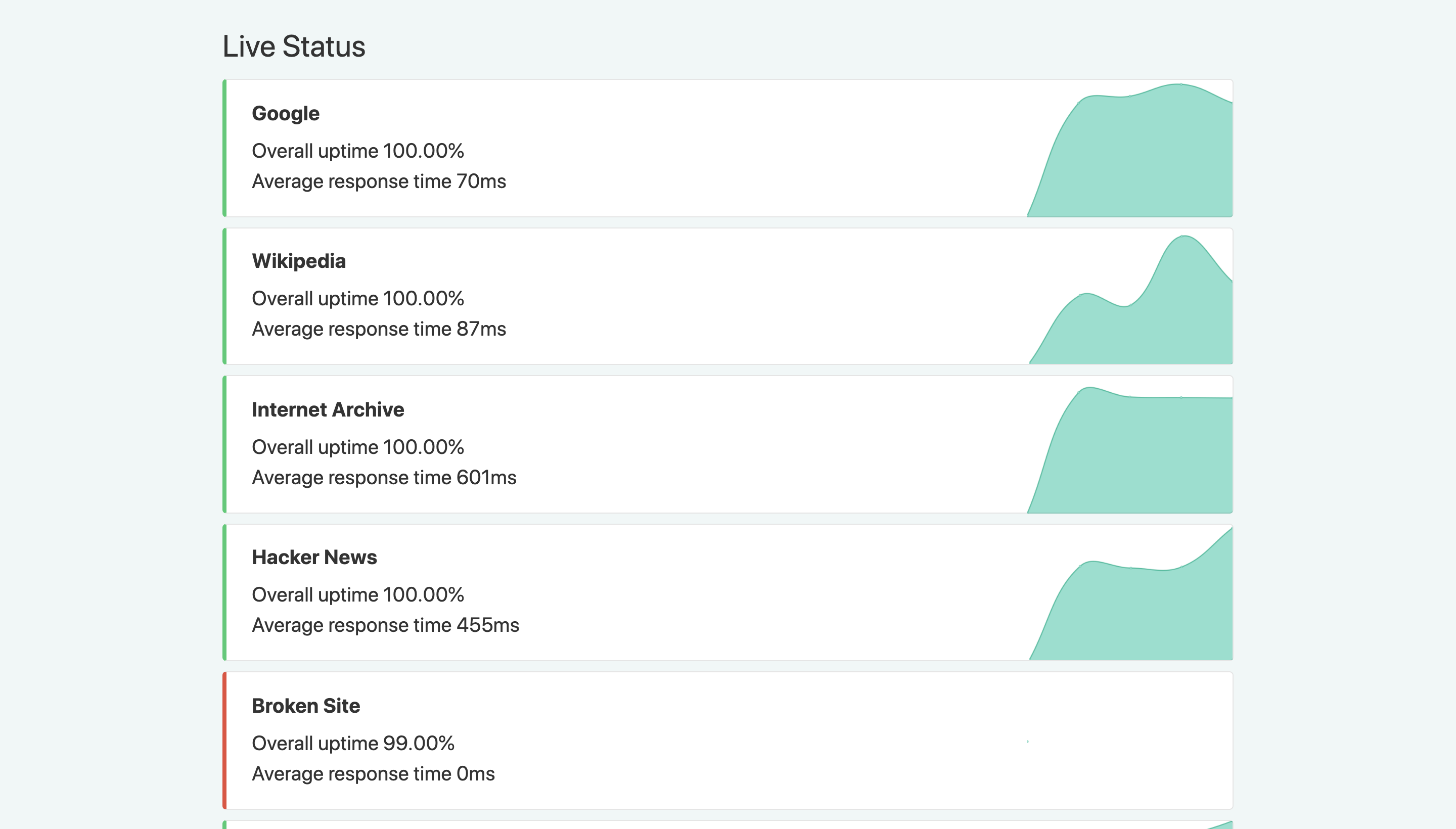
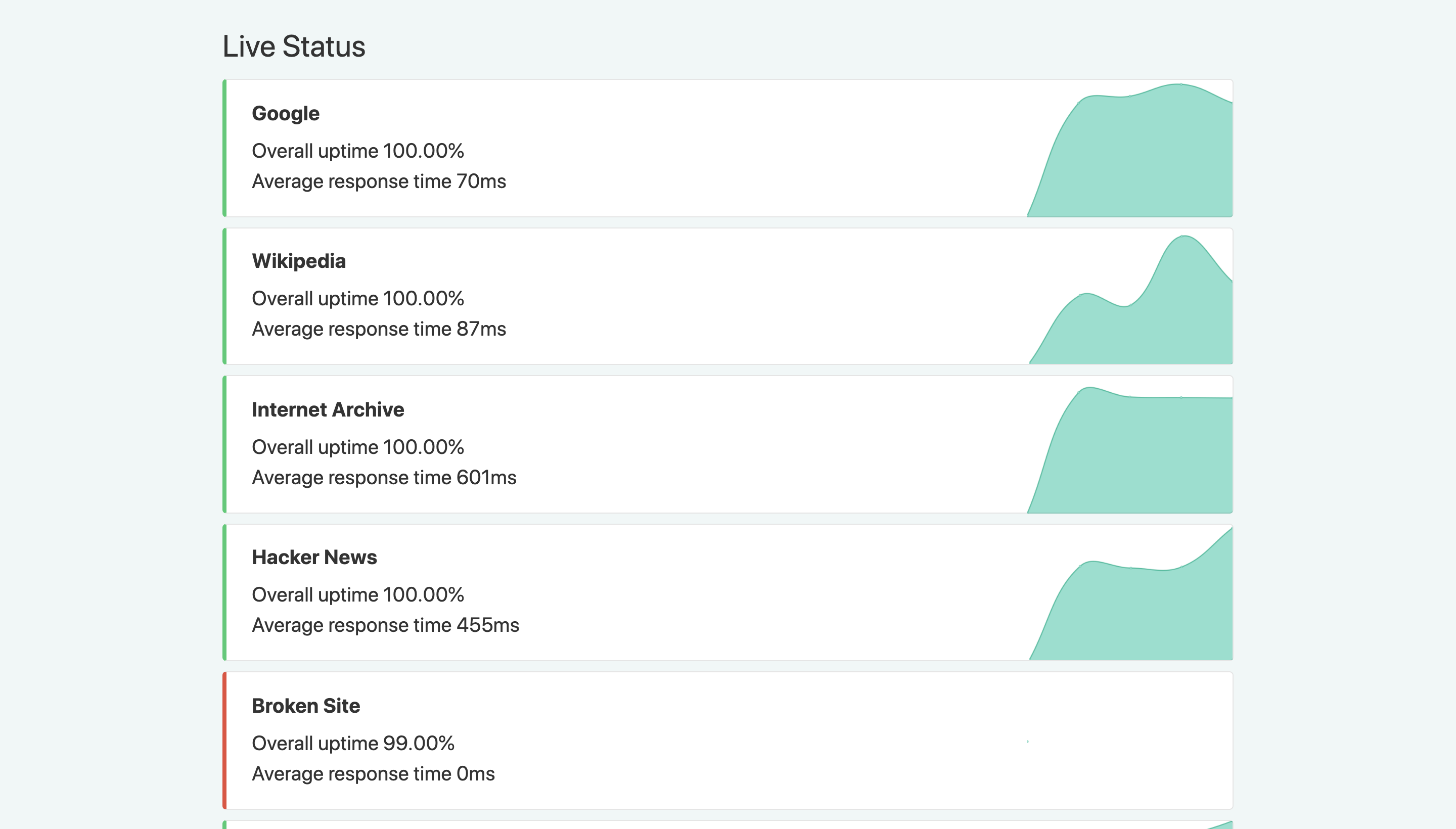
-## [📈 Live Status](https://demo.upptime.js.org): **🟧 Partial outage**
+With [Upptime](https://upptime.js.org), you can get your own unlimited and free uptime monitor and status page, powered entirely by a GitHub repository. We use [Issues](https://github.com/ethanrusz/status/issues) as incident reports, [Actions](https://github.com/ethanrusz/status/actions) as uptime monitors, and [Pages](https://ethanrusz.github.io/status) for the status page.
@@ -24,94 +16,17 @@ Upptime is used by [**1,000+**](https://github.com/topics/upptime) people and te
| URL | Status | History | Response Time | Uptime |
| --- | ------ | ------- | ------------- | ------ |
-|  [Google](https://www.google.com) | 🟩 Up | [google.yml](https://github.com/upptime/upptime/commits/HEAD/history/google.yml) |
[Google](https://www.google.com) | 🟩 Up | [google.yml](https://github.com/upptime/upptime/commits/HEAD/history/google.yml) |  93ms
93ms





100.00%





 [Wikipedia](https://en.wikipedia.org) | 🟩 Up | [wikipedia.yml](https://github.com/upptime/upptime/commits/HEAD/history/wikipedia.yml) |
[Wikipedia](https://en.wikipedia.org) | 🟩 Up | [wikipedia.yml](https://github.com/upptime/upptime/commits/HEAD/history/wikipedia.yml) |  1339ms
1339ms





100.00%





 [Hacker News](https://news.ycombinator.com) | 🟩 Up | [hacker-news.yml](https://github.com/upptime/upptime/commits/HEAD/history/hacker-news.yml) |
[Hacker News](https://news.ycombinator.com) | 🟩 Up | [hacker-news.yml](https://github.com/upptime/upptime/commits/HEAD/history/hacker-news.yml) |  239ms
239ms





100.00%





 [Test Broken Site](https://thissitedoesnotexist.koj.co) | 🟥 Down | [test-broken-site.yml](https://github.com/upptime/upptime/commits/HEAD/history/test-broken-site.yml) |
[Test Broken Site](https://thissitedoesnotexist.koj.co) | 🟥 Down | [test-broken-site.yml](https://github.com/upptime/upptime/commits/HEAD/history/test-broken-site.yml) |  0ms
0ms





0.00%





 [LanguageTool](https://lt.beans.team/v2/languages) | 🟩 Up | [language-tool.yml](https://github.com/ethanrusz/status/commits/HEAD/history/language-tool.yml) |
[LanguageTool](https://lt.beans.team/v2/languages) | 🟩 Up | [language-tool.yml](https://github.com/ethanrusz/status/commits/HEAD/history/language-tool.yml) |  299ms
299ms





100.00%





 [Minecraft](https://horseplay.space) | 🟩 Up | [minecraft.yml](https://github.com/ethanrusz/status/commits/HEAD/history/minecraft.yml) |
[Minecraft](https://horseplay.space) | 🟩 Up | [minecraft.yml](https://github.com/ethanrusz/status/commits/HEAD/history/minecraft.yml) |  146ms
146ms





100.00%





 [Nextcloud](https://cloud.beans.team) | 🟩 Up | [nextcloud.yml](https://github.com/ethanrusz/status/commits/HEAD/history/nextcloud.yml) |
[Nextcloud](https://cloud.beans.team) | 🟩 Up | [nextcloud.yml](https://github.com/ethanrusz/status/commits/HEAD/history/nextcloud.yml) |  1008ms
1008ms





100.00%





 [rusz.dev](https://rusz.dev) | 🟩 Up | [rusz-dev.yml](https://github.com/ethanrusz/status/commits/HEAD/history/rusz-dev.yml) |
[rusz.dev](https://rusz.dev) | 🟩 Up | [rusz-dev.yml](https://github.com/ethanrusz/status/commits/HEAD/history/rusz-dev.yml) |  78ms
78ms





100.00%





-
-
-  -
- |
-
-  -
- |
-
-
-
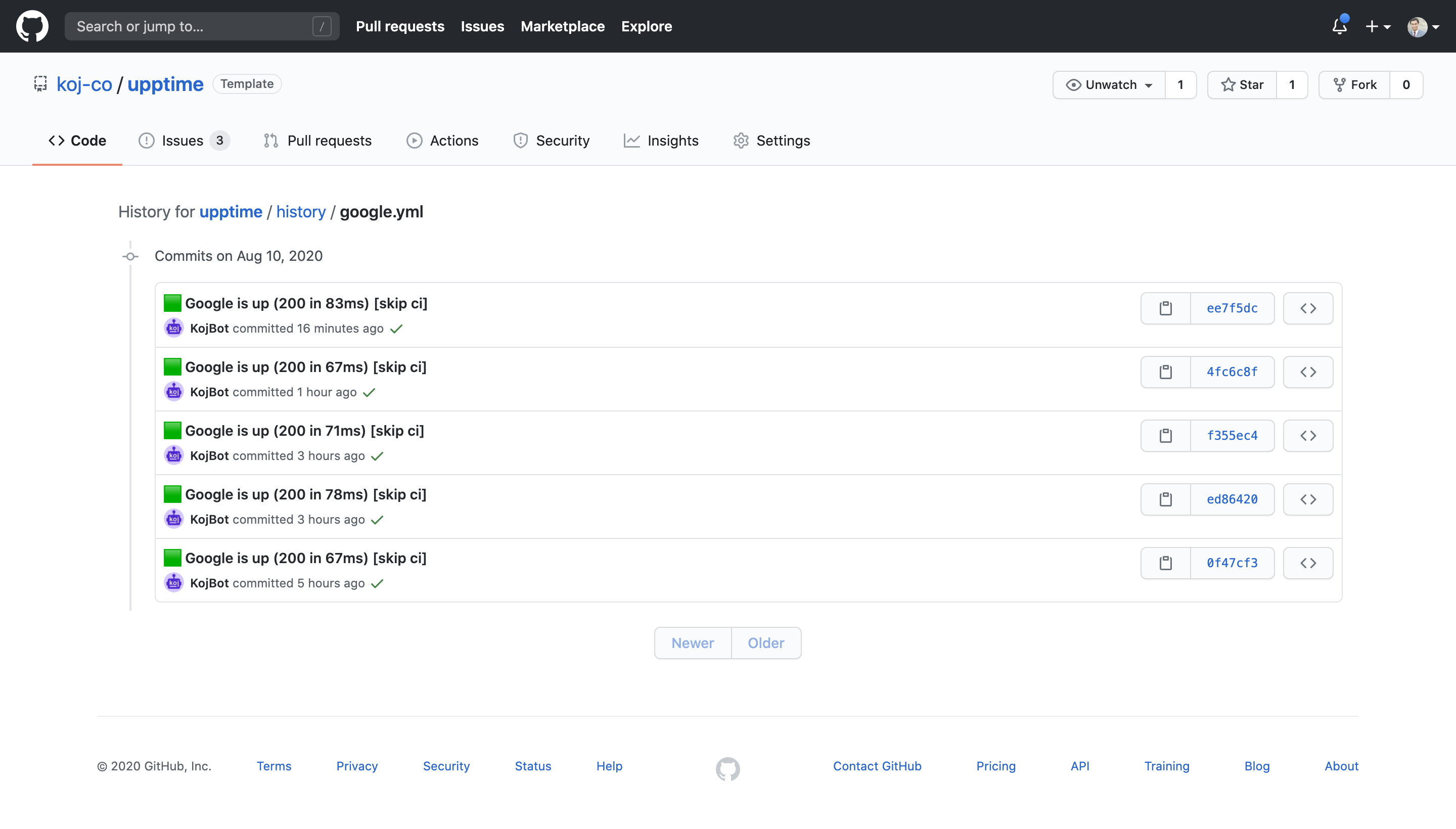
-#### Commits for response time
-
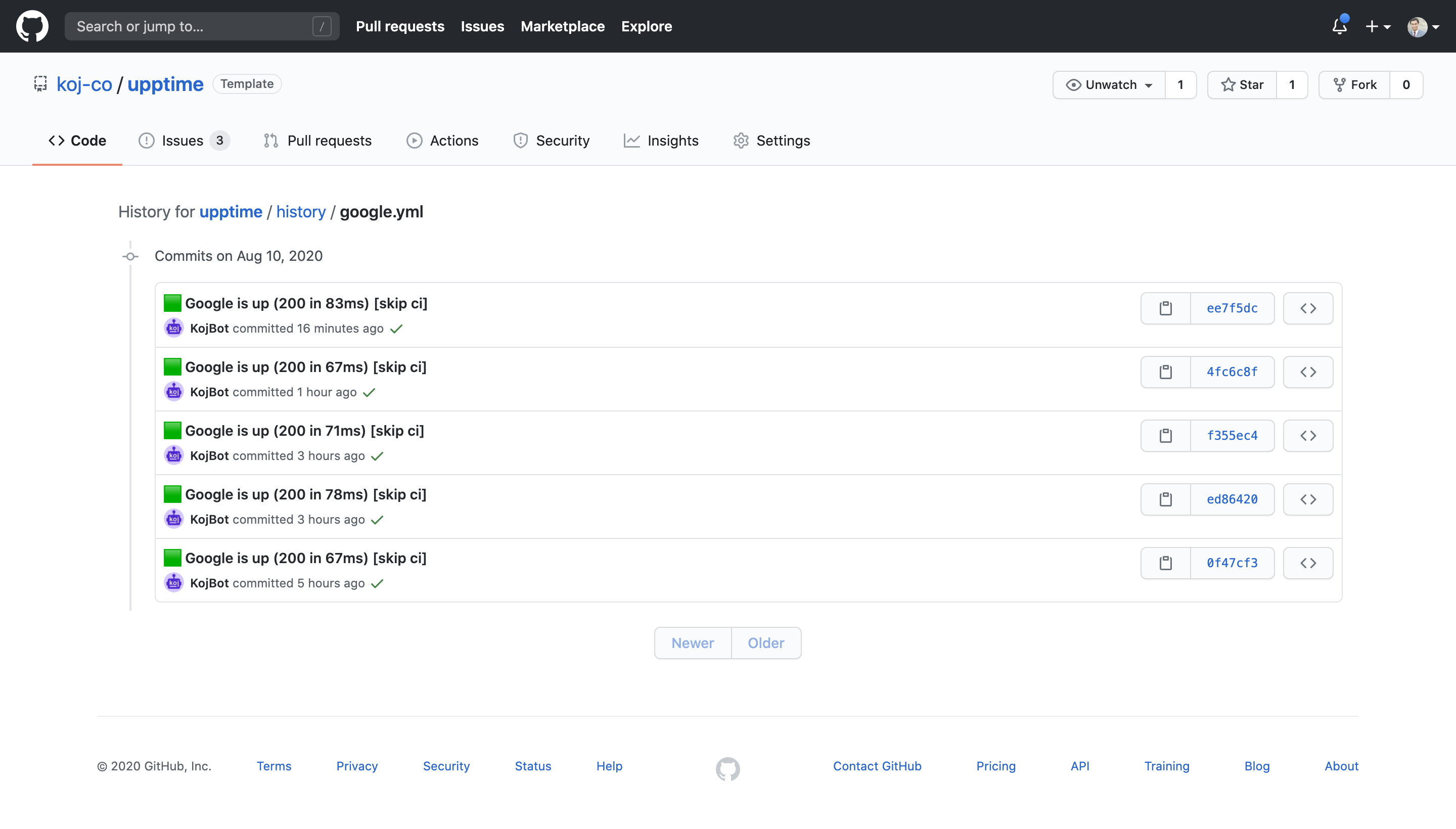
-Four times per day, another workflow runs and records the response time of your websites. This data is committed to GitHub, so it's available in the commit history of each file ([example commit history](https://github.com/koj-co/upptime/commits/master/history/wikipedia.yml)). Then, the GitHub API is used to graph the response time history of each endpoint and to track when a site went down.
-
-
-
-
-  -
- |
-
-  -
- |
-
-
-
+[**Visit our status website →**](https://ethanrusz.github.io/status)
## 📄 License
-- Code: [MIT](./LICENSE) © [Koj](https://koj.co)
+- Powered by: [Upptime](https://github.com/upptime/upptime)
+- Code: [MIT](./LICENSE) © [Em (Ethan) Ruszanowski](https://rusz.dev)
- Data in the `./history` directory: [Open Database License](https://opendatacommons.org/licenses/odbl/1-0/)
-
-
-
-
-  -
-
-
-
-
- An open source project by Koj.
Furnish your home in style, for as low as CHF175/month →
-
-
 93ms
93ms




















































































 -
-  -
-  -
-  -
-
-
-